
هل تؤثر سرعة الموقع على تصدر نتائج البحث في جوجل؟
لا شك أن سرعة الموقع تلعب دورًا أساسيًا في جذب الزوار إلى موقعك . لكن السؤال الرئيسي الذي سنجيب عليه اليوم هو: هل هناك علاقة بين سرعة الموقع و تصدر نتائج البحث في جوجل؟ وإذا كان الأمر كذلك ، فهل يمكن أن تؤدي زيادة سرعة الموقع إلى تحسين ترتيب موقعك في نتائج بحث جوجل ؟
تحسين سرعة الموقع
سرعة الموقع هي مقياس لمدى سرعة تحميل صفحة موقع الويب عندما يصل الزائر إلى موضوع او صفحة معينة . يتم تحديد السرعة من خلال عدة عوامل مختلفة ، بما في ذلك حجم ملف الصفحة ، وعدد الموارد التي يجب تحميلها والترتيب الذي يتم به ذلك ، والخادم الذي تم تخزين الموقع عليه.
يمكن قياس سرعة موقعك بعدة طرق مختلفة ، بما في ذلك:
- Time to First Byte – الوقت حتى البايت الأول: كم من الوقت تستغرق الصفحة لبدء عملية التحميل.
- First Meaningful Paint يُعرف أيضًا باسم الرسم السياقي الأول وهو الوقت الذي يتم فيه عرض عنصر معين في المتصفح لأول مرة.
- Fully Loaded Page – صفحة محملة بالكامل. كم من الوقت يستغرق تحميل الصفحة بالكامل.
أهمية سرعة الموقع في عام 2022
سرعة الموقع سوف تكون مهمة بنسبة 100٪ في عام 2022 لتصدر نتائج البحث والسبب الرئيسي لذلك هو تأثير سرعة الصفحة على معدل الارتداد ، تعكس معدلات الارتداد المرتفعة ميل المستخدم إلى عدم الانتظار حتى يتم تحميل الصفحة بشكل كامل ، خاصةً إذا قام بزيارة موقع ما لأول مرة.
في الواقع ، وفقًا للعديد من الدراسات فان 50 ٪ من الزوار يغادرون المواقع بعد مشاهدة صفحة واحدة فقط .
والأسوأ من ذلك ، أنه مقابل كل 100 مللي ثانية يستغرق تحميل الصفحة ، ينخفض معدل التحويل بنسبة 7٪. وهكذا تعتبر محركات البحث أن الموقع او الموضوع غير ذي صلة بمصطلح البحث ، مما يضر بترتيبك و فرصة تصدر نتائج البحث في جوجل .
في المقابل ، كلما انخفض معدل الارتداد وكلما طالت مدة بقاء المستخدم على الصفحة ، كان ذلك أفضل وكلما طالت زيارتهم ، زادت قوة الإشارات لمحركات البحث إلى أن الموقع وثيق الصلة بمصطلح بحث المستخدم . يُشار إلى هذا غالبًا باسم “النقرة الطويلة” ويعزز تصنيفات البحث ويساعد في تحسين محركات البحث لديك.
قياسات Core Web Vitals : تركيز متزايد على تجربة المستخدم
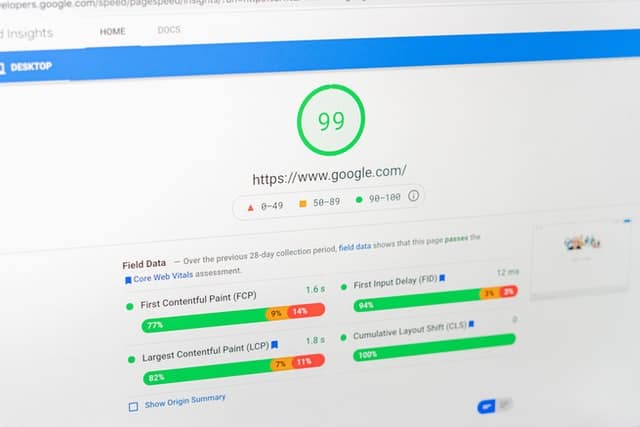
أداة Core Web Vitals عبارة عن مقاييس تستخدمها جوجل لتصنيف المواقع و صفحاته . وهي مصممة لقياس تجربة صفحة المستخدم: ماذا يحدث عندما يزور شخص ما إحدى صفحاتك.
تحديث تجربة الصفحة يعني أن الاستراتيجيات التي تدور حول الكلمات المفتاحية و الروابط الخلفية ، والتي غالبًا ما يتم التلاعب بها ، لن تكون كافية لتعزيز ظهور مواضيع موقعك في بحث جوجل . لا تنظر جوجل فقط في مدى صلة الصفحة بالموضوع ، ولكن أيضًا في قابليتها للاستخدام.
تقيس “Core Web Vitals ” ثلاث أشياء:
- تجربة التحميل Largest Contentful Paint (LCP) ، هذه هي السرعة التي يتم بها تحميل المعلومات الأساسية على صفحة الويب.
- التفاعل تقاس بتأخير الإدخال الأول (FID) ، فهذه هي استجابة صفحتك وقابليتها للتنقل. إذا كانت صفحتك غير بديهية ، ويصعب التنقل فيها ، وتحتوي على روابط معطلة ، فسيؤدي ذلك إلى الإضرار بترتيبها.
- الاستقرار البصري . يقاس من خلال تغيير التخطيط التراكمي (CLS) ، هذا هو استقرار تخطيط الصفحة. بمعنى آخر ، هل تتحرك العناصر ، مثل حقول النص والأزرار ، على الشاشة أثناء تحميل الصفحة – وكم مرة؟
- كلما كانت كل من هذه المعلمات أعلى ، كانت تجربة المستخدم أفضل على موقعك و هذا ما تريده جوجل.
- يؤثر وقت تحميل الموقع على العناصر الأساسية الثلاثة للويب ، لذلك كلما زادت سرعة صفحتك ، كان تحسين محركات البحث لديك أفضل.
على الرغم من أن سرعة الصفحة جزء أساسي من السيو و هذا ليس شيئًا جديدًا ، Core Web Vitals يمثل تحولًا واضحًا وعامًا نحو تركيز جوجل على تجربة المستخدم عند تصنيف الموقع.
7 نصائح لتسريع الموقع وتصدر نتائج البحث
فيما يلي 7 من أكثر الطرق فعالية لزيادة سرعة الموقع وتصدر نتائج البحث.
ضغط الصور
سيقوم العديد من مالكي المواقع عن غير قصد بتحميل الصور بأقصى حجم لها ، مما يؤثر سلبًا على سرعة صفحتهم وتحسين محركات البحث في هذه العملية. لحسن الحظ ، من السهل ضغط الصور لتقليل حجمها يمكنك القيام بذلك من خلال أي برنامج محرر صور او من خلال هذا الموقع .
بالإضافة إلى ذلك يجب استخدام التحميل البطيء لزيادة سرعة الصفحة ، مما يمنع عرض الصور حتى ينتقل المستخدم إليها.
تقليل الاكواد البرمجية
يعد تنظيف الكود المصدري لموقعك طريقة رائعة لتقليل حجم ملف كل صفحة وزيادة سرعة موقع. إن أبسط طريقة لتحقيق ذلك هي حذف اكواد الموقع التي لم تعد تستخدمها / تحتاجها. يمكنك استئجار مطور “لتقليل” او تحسين اكواد موقعك وجعلها أكثر كفاءة.
ترقية الاستضافة
راجع إعداد الاستضافة الحالي لديك وقم بترقية الحزمة ، إن أمكن ، بحيث يتم تخزين موقعك على خادم حيث لا يتنافس مع المواقع الأخرى للحصول على النطاق الترددي. يمكن أن يشمل ذلك الاستضافة الافتراضية الخاصة أو الاستضافة المخصصة أو حتى تنفيذ شبكة توصيل المحتوى (CDN).
تقليل عدد عمليات إعادة التوجيه
في كل مرة تقوم فيها صفحاتك بإعادة التوجيه إلى أحدث إصدار من الصفحة أو إلى صفحة خاصة بمنطقة معينة ، فإنها تقلل من سرعة تحميل الصفحة. يعد إجراء مراجعة عمليات إعادة التوجيه وإزالة عمليات إعادة التوجيه غير الضرورية طريقة فعالة لزيادة سرعة الموقع.
تحسين سرعة الصفحة للأجهزة المحمولة
أكثر من نصف زيارات اغلب المواقع تتم من خلال الأجهزة المحمولة وسوف تزداد هذه النسبة في الأعوام المقبلة . يجب عليك تهيئة نسخة الجوال لموقعك بشكل جيد وزيادة سرعة هذه صفحات للأجهزة المحمولة.
استخدم AMP
باستخدام Accelerated Mobile Pages ، تقدم جوجل لمشرفي المواقع خيار تحميل مواقع الويب للجوال دون تأخير تقريبًا. للقيام بذلك ، يجب أن تفي الصفحات بمتطلبات معينة حتى يمكن عرضها على الأجهزة المحمولة.
تتيح العديد من أنظمة إدارة المحتوى مثل ووردبريس استخدام AMP بمساعدة المكونات الإضافية.
استخدم WebP
أنشأت جوجل تنسيقًا جديدًا للصور يمكنه ضغط الصور بدون فقدان للجودة (على غرار PNG) أو (على غرار JPEG). في الوقت نفسه ، فهي أكثر كفاءة من التنسيقات الأخرى وبالتالي يمكن أن تسود في المستقبل. ليست كل المتصفحات تدعم WebP حتى الآن. لذلك من المنطقي تخزين بدائل لملفات WebP في التعليمات البرمجية مثال:
<picture>
<source srcset=“img/testpic.webp“ type=“image/webp“>
<source srcset=“img/testpic2.jpg“ type=“image/jpeg“>
<img src=“img/testpic2.jpg“ alt=“Fallback-pic“>
</picture>
استنتاج : زيادة سرعة الموقع
يحتوي موقع الويب على العديد من الأدوات التي يمكنك استخدامها لتحسين وقت تحميل الصفحة. في هذا المقال ، تعرفت على بعض الاحتمالات لزيادة سرعة الموقع . بعض الطرق سهلة التنفيذ للغاية ، حتى للمبتدئين في تحسين محركات البحث. لذلك يمكن للجميع جعل مواقعهم أسرع وهذا ما يسعد الزائر و جوجل .



