
طرق تسريع ووردبريس للمبتدئين
كيفية تسريع موقع ووردبريس ؟
غالبًا ما يغادر زوار موقع الويب عندما يضطرون إلى الانتظار لفترة طويلة حتى يتم تحميل الصفحة. تحدد سرعة تحميل موقع الويب بشكل كبير ما إذا كان المستخدم يبقى داخل الموقع وبالتالي يؤثر على التصنيف في نتائج بحث Google. أي شخص يغادر موقعك بعد بضع ثوان هو نقطة سلبية . يتعرف محرك البحث على الوقت الذي يتم فيه تحميل الصفحة ببطء شديد ، ويقيم ذلك بشكل سلبي. توصي Google بحد أقصى ثانيتين لتحميل الصفحة. إليك طريقة جعل ووردبريس WordPress أسرع لتحسين أداء موقع الويب الخاص بك يجب عليك القيام بهذه الامور :
سرعة تحميل الصفحة الهواتف الذكية والأجهزة اللوحية
على الهواتف الذكية والأجهزة اللوحية ، يكون وقت التحميل أكثر أهمية ، لأن اتصالات الإنترنت المحمولة الضعيفة تؤخر إعداد تحميل الصفحة . من الأهمية أن تقوم بتحسين موقع الويب الخاص بك إلى أقصى حد ممكن. من الأفضل الانتباه إلى معايير معينة عند إنشاء موقع WordPress الخاص بك ، حيث لا يمكن التراجع عن بعض التغييرات في وقت لاحق.
أولا: قياس السرعة
تحقق أولاً من أوقات التحميل الحالية لموقع الويب WordPress باستخدام برنامج مناسب. من خلال قياس سرعة الصفحة يمكنك مقارنة التغييرات بشكل أفضل واتاخذ الإجراءات التي لها تأثير. فيما يلي أداتان شائعتان تساعدك في قياس سرعة موقع الويب الخاص بك:
يقوم Google PageSpeed Insights بتقديم تقيم السرعة من 0 إلى 100 ويتحقق من التحميل على الأجهزة المحمولة. ستحصل على نصائح حول المناطق التي يجب عليك تعديلها لزيادة سرعة تحميل موقع الويب الخاص بك.
يشير اختبار سرعة موقع Pingdom إلى التقييم ووقت شحن او تحميل الصفحة بالثواني ويسمح لك بفهم المكونات الموجودة في موقعك على الويب والتي تؤثر سلبًا على أوقات التحميل. حتى تتمكن من اتخاذ إجراءات مستهدفة.
بمجرد أن تعرف من أين تبدأ ، ستساعدك النصائح التالية في جعل WordPress أسرع. ليست كل التدابير ضرورية في كل حالة. خاصة مع النصائح 2 و 3 ، ستضمن سرعة صفحة جيدة لموقعك على WordPress بشكل دائم.
اختيار تصميم قالب مناسب
يختار الكثيرون قالب التصميم وفقًا لمعايير جمالية بحتة الا ان الكثير من القوالب تستخدم الكثير من الاكواد التي تقوم بتقليل سرعة الموقع ككل هناك العديد من الميزات التي قد لا تحتاجها لموقع الويب الخاص بك ، لذلك عليك اختيار القالب المناسب و ان تقوم بفحص سرعته والتعرف على الاخطاء والاسباب التي قد تسبب في بطء سرعة الموقع يمكن فحص إصدارات اختبار القوالب لسرعتها باستخدام الأدوات المذكورة أعلاه.
تنظيف قاعدة البيانات
يحفظ WordPress إصدارات متعددة (“المراجعات”) في كل منشور تم إنشاؤه ، بالإضافة إلى العديد من البيانات الأخرى التي لا تحتاجها مع مرور الوقت ، تتراكم الكثير من الاصدارات الغير ضرورية في قاعدة البيانات وتشغل مساحة من قاعدة البيانات مما يجعل الموقع ابطىء. من خلال استخدام المكون الاضافي WP-Optimize ، يمكنك تنظيف وحذف الاصدارت الغير مهمة من قاعدة البيانات تقوم الاضافة بانتظام بهذا العمل وحسب الاعدادات التي ترغب بها.
لمنع WordPress الخاص بك بإنشاء العديد من النسخ الاحتياطية غير الضرورية (“المراجعات”) ، والتي تزيد من أوقات التحميل ، يمكنك إدراج الأمر التالي في الملف wp-config.php
define( 'WP_POST_REVISIONS', 3 );
مع تغير الرقم 3 الى الرقم 1 مثلا.
تحسين وتقليل حجم الصور
الصور تثري اي موضوع في الموقع . لكن ملفات الصور تشغل مساحة كبيرة من وقت التحميل وغالبًا ما تكون أكثر من اللازم. هناك إمكانيات لتقليل أوقات التحميل وجعل WordPress أسرع. على الكمبيوتر والهواتف الذكية ، لا تحتاج الصور عادةً إلى دقة عالية جدا لتكون مناسبة.
باستخدام برامج تحرير الصور ، يمكنك تقليل حجم الصور إلى الحجم المطلوب قبل التحميل بعض هذه البرامج تقوم بتقليل حجم الصور وتحتفظ بجودتها .
بدون برامج الأمر أسهل مع المكون الإضافي WP Smush ، حيث تقوم هذه الاضافة بضغط ملفات الصور و تقليل حجمها عند التحميل .
اذا كان لديك مدونة للصور وترغب في الابقاء على صور كبيرة وعالية الدقة ، يمكنك تسريع تحميل صفحة موقعك من خلال المكون الإضافي Crazy Lazy حيث تقوم الاضافة بتحميل الصور تدريجيًا أثناء تمرير الصفحة وتسمى هذه الاضافة بالتحميل الكسول ايضا.
استخدام التخزين المؤقت
مع ما يسمى بالتخزين المؤقت ، يتم تخزين بعض محتويات موقع الويب الخاص بك في متصفح المستخدم ويمكن استدعاؤها مرة أخرى من خلال الزيارة التالية. نتيجة لذلك ، لا يتعين تحميل الصفحة الرئيسية بأكملها في كل مرة ؛ ويكون لتخزين الملفات الموقته على المتصفح تأثير ملحوظ على السرعة. هناك مكونات إضافية مختلفة للقيام بهذه المهمة ، ومنها على سبيل المثال :
Cache Enabler سهل الاستخدام ولا يتطلب الكثير من المعرفة في تغير الإعدادات وضبطها .
W3 Total Cache يوفر الكثير من الخيارات ويمكن أن يجعل مواقع الويب أسرع بكثير – لكنها الاضافة تحتاج الى الخبرة في ضبط الاعدادت.
تحسين اكواد الموقع مثل HTML- CSS- JavaScript
يمكن أن تصبح اكواد موقع الويب الخاص بك كبيرة للغاية مع مرور الوقت مما تقوم هذه الاكواد والبرمجيات بشغل مساحات غير ضرورية وتقلل من سرعة الموقع لكن لا تقلق ، ليس عليك أن تدرس علوم البرمجيات وان تصبحح في مرة واحدة مصمم مواقع للتخلص من هذه المسكلة ، لأن هناك مكونات إضافية عملية . على سبيل المثال ، يقوم Autoptimize تلقائيًا بتجميع أكواد HTML و CSS و JavaScript وضغطها كلما كان ذلك ممكنًا لجعل WordPress أسرع.
لا تستخدم الكثير من الاضافات
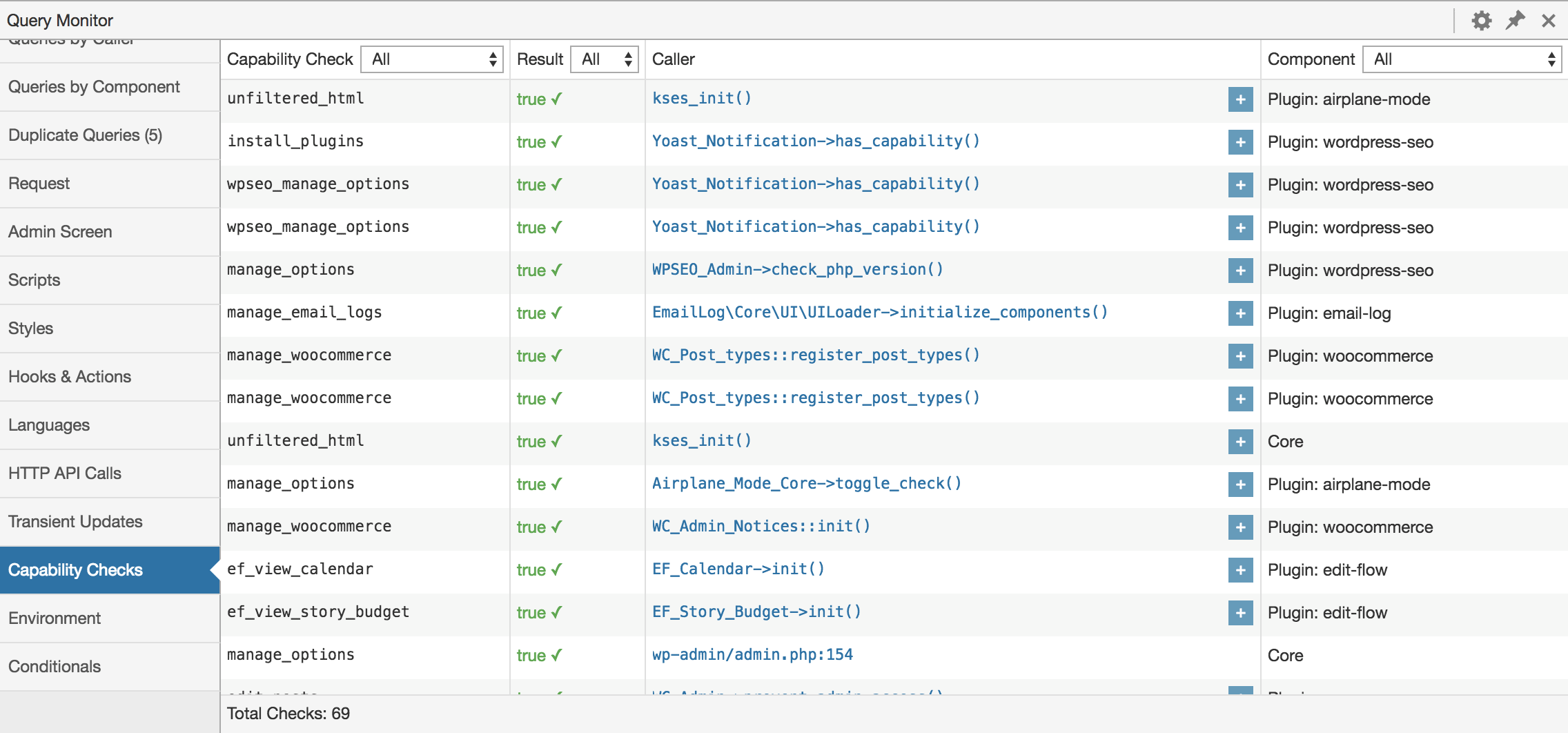
تحتوي الكثير من الاضافات على العديد من الميزات المفيدة ، ولكن الكثير من المكونات الإضافية تجعل موقع WordPress الخاص بك بطيئًا ! إذا كان لديك العديد من ملحقات الميزات التي لا تحتاج إلا إلى عدد قليل منها ، فابحث عن بديل يقتصر على الوظيفة التي تريدها.
حتى المكونات الإضافية المعطلة تشغل مساحة وتستهلك موارد النظام وتبطئ من أداء موقع الويب الخاص بك. تحقق من قائمة المكونات الإضافية المثبتة واحذف الاضافات التي لم تعد بحاجة إليها.
للقيام بذلك ، انتقل إلى صفحة الاضافات و “الإضافات المثبتة” وتحقق من الملحقات التي تريد إزالتها. تحتوي القائمة المنسدلة “اختيار الإجراء” على وظيفة “حذف”. بالنقر فوق الزر “تطبيق” ، يمكنك إزالة المكونات الإضافية دون ترك أي اثر لها .
تحسين اداء ووردبريس بدون اضافات
ليس فقط الاضافات هي التي تقدم الحلول العملية لتحسين اداء الموقع ، العديد من المكونات الإضافية لا لزوم لها ادناه بعض الامثلة:
البحث عن الروابط المعطلة بدون وجود مكون إضافي
المكونات الإضافية التي تعمل باستمرار في الخلفية يمكن أن تجعل WordPress بطيئًا. أحد الأمثلة هو اضافة Broken Link Checker – وهي أداة مفيدة للغاية تراقب جميع الروابط الداخلية على موقع الويب الخاص بك للتأكد من أنها غير منطقية. ومع ذلك ، فإن المراقبة والمسح الدائم تستهلك موارد الموقع.
الحل بسيط للغاية : استغني عن المكوّن الإضافي واستخدم وحدة التحكم في بحث Google بدلاً من ذلك – كمشرف ويب ، يجب أن يكون لديك حساب هناك على أي حال. يُعلمك Search Console من خلال تقرير تفصيلي عن أخطاء الزحف عن أخطاء الموقع وعنوان URL – وبالتالي عن الروابط المعطلة التي يتعذر على الزاحف تتبعها (برامج الزحف هي برامج تستخدمها محركات البحث وما إلى ذلك لفهرسة مواقع الويب). ، يجب عليك تحرير الروابط المعطلة ثم تحديد الأخطاء التي تم تصحيحها على أنها “غير معطلة ” في Search Console.
قم بإنشاء معارض صور بدون اضافة
الصور تعزز المحتوى. يمكنك إنشاء معارض للصور باستخدام اضافة NextGEN وهي تعتبر من اشهر الاضافات في هذا المجال ولكن هذه الاضافة تقوم بتقليل سرعة موقعك إذا كان يمكنك الاستغناء عن هذه الاضافة لمعرض الصور ، فما عليك سوى استخدام خاصية WordPress الموجدة فعلا بدون اي اضافة وذلك من خلال انشاء معرض الصور ومن داخل المحرر انقر فوق “إضافة ملفات” وحدد الصور التي تريد عرضها ، او من خلال علامة التبويب “وسائط ” . الآن انقر فوق “إنشاء معرض” ثم “إنشاء معرض جديد”. يمكنك بعد ذلك تحديد ترتيب الصور أو عدد الأعمدة أو حجم الصور. بالنقر فوق الزر “إدراج معرض” ، يمكنك تضمين العنصر في صفحتك – دون مكون إضافي.
وهناك العديد من هذه الامثلة التي يمكنك تسريع وتحسين اداء موقعك وبدون اضافات سوف نقوم لاحقا بنشر مواضيع متعلقة في تحسين اداء ووردبريس .
مواضيع اخرى قد تهمك
اضافات ووردبريس لزيادة عدد الزوار
كيفية جعل موقعك أسرع باستخدام PHP 7 والحصول على المزيد من (Traffic) الترافيك
افضل قالب ووردبريس مجاني متوافق تمامًا مع جميع الأجهزة Responsive