
سيو
ماذا تعرف عن Core Web Vitals ؟
من خلال Core Web Vitals توفر جوجل إشارات جودة موحدة تعكس تجربة المستخدم على موقع الويب. بعبارة أخرى: يمكن لمشغلي الموقع استخدام الأرقام الرئيسية لتصنيف وتقييم تجربة المستخدم لموقع الويب. يتعلق الأمر في جوهره بعملية تحميل الصفحة والتفاعل على الصفحة والاستقرار المرئي للصفحة.
ما هي قياسات Core Web Vitals
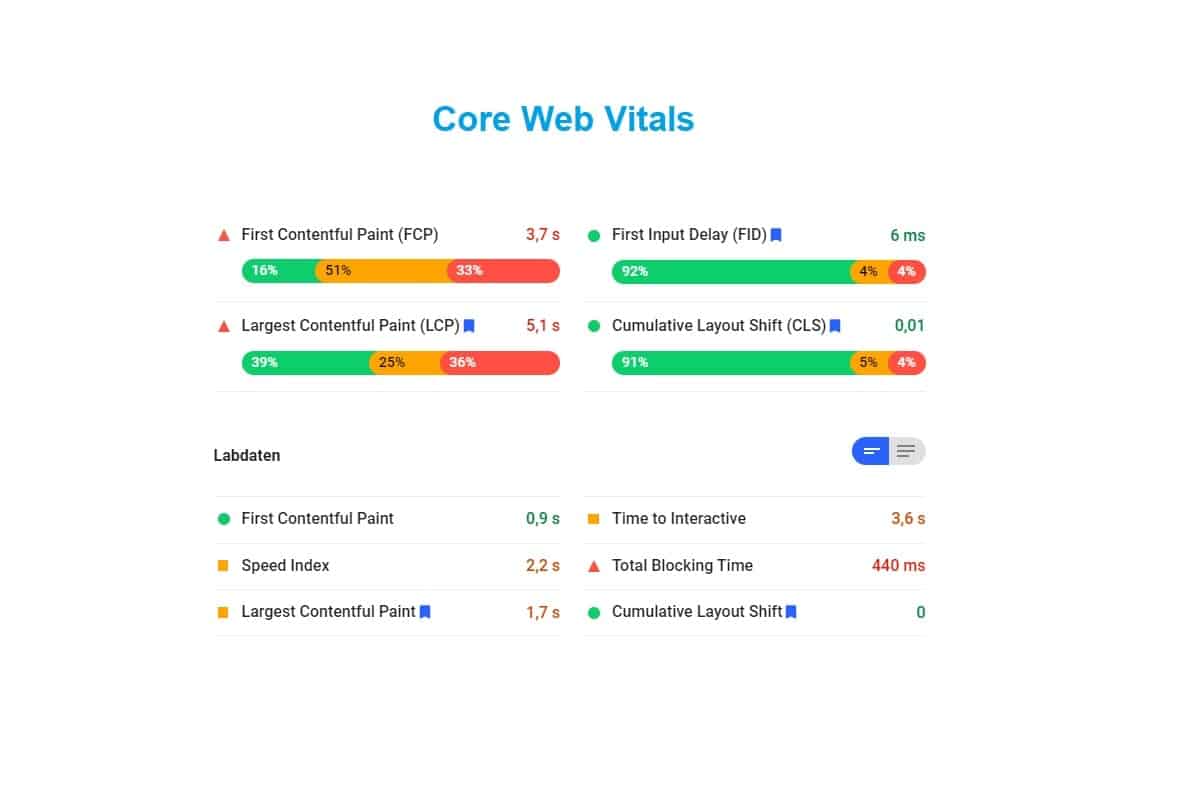
- Largest Contentful Paint – LCP : يشير (LCP) إلى الوقت بالمللي ثانية بين طلب الصفحة ووقت عرض أكبر عنصر في الجزء المرئي من صفحة الويب (above the fold). يعتمد قياس LCP بشكل أساسي على السرعة التي يشاهد بها الزائر الصفحة بصريًا . الأسباب الأكثر شيوعًا لضعف LCP هي: بطء أوقات استجابة الخادم.
- First Input Delay – FID : يُستخدم لقياس تفاعل المستخدم في الموقع على سبيل المثال ، عند النقر على رابط ، أو النقر على زر ، أو استخدام عنصر تحكم مخصص يدعمه JavaScript . القياس يحسب الوقت الذي يكون فيه المتصفح قادرًا بالفعل للرد على هذا التفاعل .
- Cumulative Layout Shift – CLS :وفقًا لـ جوجل ، الأداة تقيس الاستقرار المرئي عند تحميل صفحة بالإضافة إلى التغييرات غير المتوقعة على الصفحة أثناء عملية التحميل. هذا الاستقرار مهم للغاية من وجهة نظر تجربة المستخدم لأنه يصف مشكلة شائعة ومزعجة للغاية ربما واجهها الجميع بالفعل: أنت تزور صفحة وتريد النقر على رابط ولكن أثناء محاولتك النقر ، يتغير التخطيط فجأة – على سبيل المثال ، بسبب تحميل كتلة إعلانية إضافية وانزلاق عناصر الصفحة إلى مكان مختلف.
- First Contentful Paint- FCP : قيمة قياس لسرعة تحميل موقع ويب (وتسمى أيضًا Page Speed ). يتم قياس النقطة الزمنية التي يتم فيها عرض عنصر العرض في المتصفح لأول مرة هذه العناصر تتضمن الصور و النصوص و مقاطع الفيديو و ملفات CSS و Javascript و الخطوط و كذلك HTML .الأسباب الأكثر شيوعًا لضعف FCP هي : كميات كبيرة من البيانات , بطء نقل البيانات , طلب البيانات من ذاكرة التخزين المؤقت لا يتم بشكل صحيح او غي موجود .